なんでも読む人くもここ(@kumo_koko)です🐰✨
あなたは、ブログを始めとしたwebで文章を書いている人ですよね?
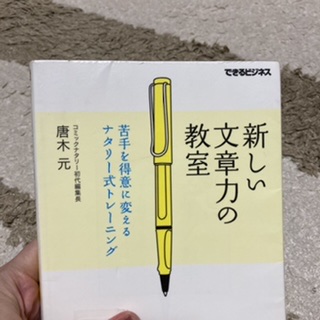
早速ですが、「ナタリー」ってご存じでしたか?

「ナタリー」は当社が運営するポップカルチャー専門のウェブメディアです。音楽、マンガ・アニメ、お笑い、映画、ステージの最新ニュースや特集記事を毎日リアルタイムで更新中。当社専属記者が毎月3500本を超えるニュース記事を独自取材のもと執筆しています。
ナタリーの紹介
ナタリーという会社名を知らないけれど、エンタメ系の何かを検索したときに読んだことがある人はたくさんいると思います。
この本は、コミックナタリーの初代編集長の唐木元さんが執筆されています。
6460万PV/月(2021年12月から3カ月の平均)
ブログを書いている人にとってはこのPV数がいかにすごいかがお分かりいただけると思います。
そんな老舗ナタリー流の読まれる文章の書き方、知りたくなりませんか?
タイトルからすると全般的な文章の書き方に見えますが、かなりwebに特化していると思います。
web=新しいってことなんですかね?
有名ブロガーのヒトデさんが一押ししていたのもうなずけます。

発売からは時間が経っていますが、はやりすたりの問題ではないのでwebで文章を書く限りは役に立つと思います。
テクニック的な部分もありますが、普遍的な心理学的な側面も感じられます。
読まれる文章をweb上に書く人全て!
では、目から鱗だったものについて、いくつか紹介してきます!
目から鱗の落ちた話

ひらがなと漢字の配分が見やすさに直結する!
web上の文章は特に、バランスや読みやすさへの気配りへの荷重が大きいようです。
企業同士の契約書類であれば、お堅い単語や言い回しで漢字が多いほうが威厳が出るからか?難解ですよね。
そう、契約書なんて大抵さらっとしか読まないから、何かあった時に

契約書に明記してありますよ(どやっ)
なんてことになったり・・・しないように頑張って読む?とかなんとか。
webの文章でそんな読みにくいものを誰がわざわざ読むのか!?って話ですよね。
良くて流し読み、悪くて即撤退ですよね。
先ほどの契約書類が読みにくいという例を挙げました。
逆はどうでしょう。
子供の絵本、2歳児向けくらいまでならまぁいいです。
ちゃんとした文章になってきた4歳以上の絵本ってひらがなだけで、やたら読みにくいんですよ。
読み聞かせもしているのですが、単語がどこからどこまでなのか判別しづらくて、詰まってしまいます。
その中間がベストということです。
ぱっと見でも、黒く埋まっている画面は拒否反応が出るので、言い回しなどでうまくバランスを取っていくと良いようです。
漢字よりひらがなにした方が良い単語もある
例えば「言う」という単語があります。
漢字を見ると、人が話してる状況を指しているイメージだと思います。
でも違う場面でも使われているかもしれません。
「くもここという人がいるらしい」という文を
「くもここと言う人がいるらしい」と書く。
一見下の文だけで書いてあればスルーする可能性もありますが、よーく考えてみれば、話しているわけでもないのに、言うって変な感じがしますよね。
そんな単語の例がいくつか紹介されていました。
こんなところを日本語で掘り下げて考えるのはなんだか新鮮でした。
全編を通していえることですが、日本語を英語の文法を学ぶように学んでいるような感覚になりました。
余計な単語は削る!
こんなところも削れるのか!と衝撃でした。
例えば、1回目に「くもここは~」から始めたとします。
その後、「くもここは」と繰り返すのではなく、更に「彼女は」と代名詞にするわけでもなく、削る!というのです。
確かに、意外とそれでも成立する文章はあるのかもしれません。
特に、要約するときなどは使った方が良い場面かもしれませんね。
意識せずともTwitterではやっていることかもしれません。
文が長くなったとしても、冗長な分にならないように気を付けたいものです。
「作品」と書かない!
著者がボンヤリワードと命名していました。
そのネーミングから想像できる通り、もっと具体的な言い回しにした方が良いという話です。
「作品」なんて書評やったらまず最初に出てきそうな単語なので、焦りました。
当たり前のように、

これは今までにないAという手法を使った作品で~
などと、いかに作品という単語の前の部分に工夫をこらせるかを気にしていませんか?
変えられる部分が、まさかそこの部分(作品という単語)にもあったとは!
じゃあ作品の代わりになんて書けばいいの?というのは、ものによっては難しいと思うので頭の片隅にこの件は入れておけばよいかなと思いました。
かっこは最低限で!
かっこ、私も使いがちです。
便利なんです。
補足したり、弁解したり・・・
たしかに思い返してみると、かっこの外に出して通常の文として組み込むのが面倒で使っていることが多かった気がしました。
文を再構築するのが面倒だったんでしょうね。
かっこはどちらかというと、書き手の都合を優先させているものなのかもしれないな。
読み手が一回分全体の構成を考える必要があるから。
これは普段から意識を持っているだけでも違うかなと思います。
かっこが使いたくなったときは、一回別の書き方ができないか検討してみてから、やっぱりどうしても使いたいときは使うようになりました。
テンプレート化に要注意!
ブログには、型を作っていませんか?
読みやすい文は結論を最初に書いて、メリットデメリットを書いて、具体例を書いて・・・みたいな通例がありますよね。
そんな大まかな型はOKですが、もっと細かな部分まで同じという意味のテンプレートです。
ナタリーのようにたくさんの作品を紹介するサイトの文章だと特に前の記事をコピーして、音楽だったらアーティスト名と楽曲名、発売日などを変えれば最低限の情報は書けるのだと思います。
もちろん伝えるべき情報を伝えるのは大切です。
様式美なんていう言葉もあるくらいですからね。
ただ、やりすぎると「またか」となるのはわかる気がします。
ニュースなどで過去との対比が必要であれば状況は違うかもしれません。
プログラム作ればニュース記事なんてテンプレで良ければ書けるようです。
実際に、株探という株式情報サイトでは決算発表が出ると機械的に速報が作られる仕組みがあるようです。
発表された決算・業績修正を分析した記事をリアルタイムでニュース配信
個人投資家向け株式情報サイト「株探」について
このくらい、完全にデータについて正確に抽出された情報が知りたいんだというものと、あなたが書きたいものは同じではないですよね?
個人で何かを発信するという条件下で考えると、特にリード文は同じようなテーマのものでも少しは変化を付けたほうが、人が書いているという印象が残るのかもしれません。
感想文は主観を深堀り!

ブログに載せるからには、正確な情報をたくさん載せないと!
正確な情報は大事です。
誤った情報を載せるのは混乱を招くので良くないです。
ただ、これだけ情報があふれていると、どれだけ正確なものを多く載せても

それは知っている
というパターンも多々あるんです。
なので、そういうのはそこに特化している企業のページや、個人でも1個1個の手順をかなり事細かに説明されているサイトに任せれば良いのかもしれません。
そうなってくると、何を書いたらいいのさ、という疑問に答えた形なのがこの感想文というやつです。
感想なので、多少は人と被っても完全に一致することはありません。
もちろん

○○って小説が泣けたよ~。
だけでは誰かと被るので無意味です。

○○って小説が、主人公が負けると思ったところで、最後まさかの逆転になって泣けたよ~。
たぶん、これでも足りなくて、

○○って小説が、主人公が負けると思ったところで、最後まさかの逆転になって泣けたよ~。
自分も昔同じように甲子園目指していたので、手に取るように気持ちが理解できるんだ。
あの場面で・・・うんぬんかんぬん
印象に残るのは圧倒的にブロガー3の人ですよね。
感想といっても、自分が体験したことは人には真似して書けないはずなのです。
書けないものにするには、いかに自分の主観と経験を交えて書いていくかなんじゃないかなと思いました。
自分で自分にインタビューをしているつもりで深堀すると良いそうですよ。
具体例なども独自のものを挙げられると印象に残るようで、あの例えわかる!とコメントをもらったこともありました。
まとめ
私が印象に残ったページを紹介させていただきました。
こんな感じで、webで書くことに特化した内容で全編にわたって具体的な案がつづられています。
1つ1つが濃い内容で77件あります。
人によって、印象に残るページがかなり異なると思いますので、実際に全編を読んでいただきたいです。
多分同一人物でも、またしばらく期間を開けて読んだら違うページが印象に残るのでしょう。
そんなタイプの本です。
6460万PV/月の根本的な思考を知りたい人は、ぜひお手に取ってみてはいかがでしょうか。
OK?🐇✨
にほんブログ村









コメント